CSS Переходы

Roman Trukhtanov

позволяют задать плавный переход CSS-свойствам, т. е. значения свойств изменяются постепенно в течении определенного (заданного) промежутка вермени
Использование CSS переходов Contents
Команда запуска локального сервера Browser Sync:
browser-sync start --server --no-notify --files "css/*.css,js/*.js,*.html"
Contents
задает длительность эффекта перехода
selector {
transition-duration: 1s; /* Длительность перехода */
}
transition-duration: DEMO
Contents
задает задержку перед запуском эффекта перехода
selector {
transition-delay: 1s; /* Задержка перед запуском */
transition-duration: 2s;
}
transition-delay: DEMO
Contents
определяет свойства, к которым будет применен эффект перехода
selector {
transition-property: all; /* По умолчанию all */
transition-duration: 1s;
}
transition-property: DEMO
Contents
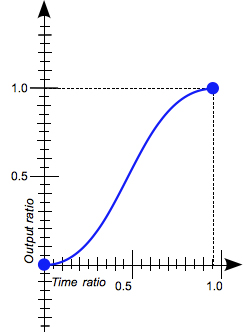
определяет скорость и ускорение изменения значений свойств во время эффекта перехода
selector {
transition-timing-function: ease;
transition-duration: 1s;
}
transition-timing-function: DEMO
Contents

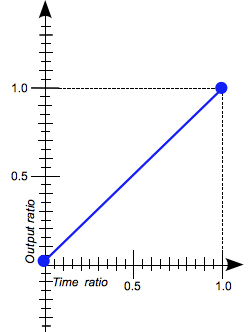
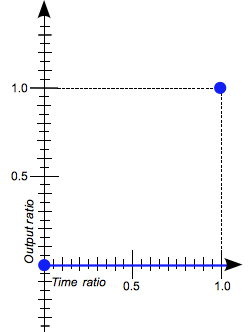
cubic-bezier(0.0, 0.0, 1.0, 1.0)
Linear: DEMO
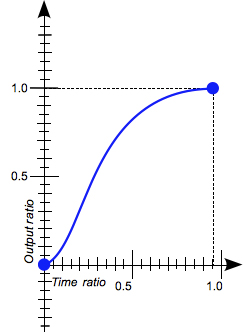
cubic-bezier(0.25, 0.1, 0.25, 1.0)
Ease: DEMO
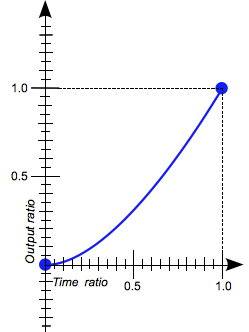
cubic-bezier(0.42, 0.0, 1.0, 1.0)
Ease-In: DEMO
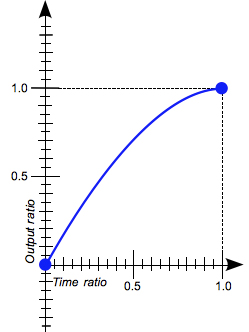
cubic-bezier(0.0, 0.0, 0.58, 1.0)
Ease-Out: DEMO
cubic-bezier(0.42, 0.0, 0.58, 1.0)
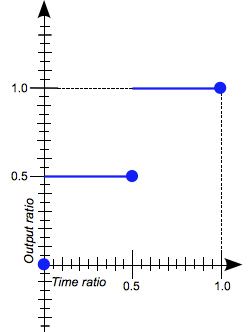
Ease-In-Out: DEMOsteps(2, start)

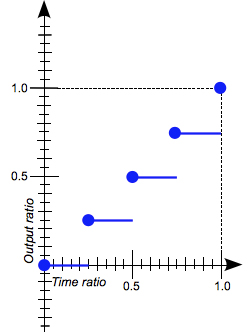
steps(4, end)


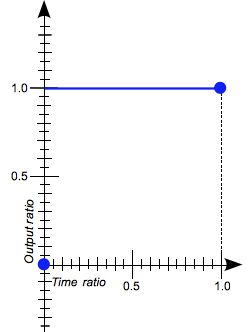
steps(1, start)
Step-Start: DEMO
steps(1, end)
Step-End: DEMOуниверсальная запись всех свойств, относящихся к CSS-переходам
selector {
transition: all 1s linear .25s;
}
transition: DEMO
Contents